If your hosting provider enabled the option to change the PHP values from the Cpanel just login to your
panel and change the options there.
Otherwise try the following methods. Be aware that this section
requires advanced knowledge.
The max_input_vars directive can be configured in .htaccess, php.ini or wp-config.php file. We
recommend to increase default value to 3000. But if you have a lot of menu items try 5000 or higher.
Here is how you can do it:
php_value max_input_vars 3000
max_input_vars = 3000
@ini_set( 'max_input_vars' , 3000 );
You may receive a message such as Maximum execution time of 30 seconds exceededor “Maximum execution time of 60 seconds exceeded”. This means that it is taking to longer for a process to complete and it is timing out. There are a number of ways to fix this error.
php_value max_execution_time 300
max_execution_time = 300
set_time_limit(300);
php_value memory_limit 256M
memory_limit = 256M
define('WP_MEMORY_LIMIT', '256M');
Should you not feel comfortable in trying the above methods, or the above did not work for you, you need to your hosting support about having them increase your PHP values.
To use Vonix WordPress Theme, you must be running WordPress 6 or higher,
or newer version (WordPress officially suggests to use)
and MySQL 5 or higher version. Vonix has been tested with Mac, Windows and Linux. Below is a checklist of items your host needs to comply with to ensure proper operation:
Ensure your web host has the minimum requirements to run WordPress.Issues you may encounter, such as demo content fails when importing and similar issues, are generally
related to excessively low PHP configuration limit settings. You can either increase these limits on
your own, or contact your web host and ask to have the limits increased to the following minimums:
Vonix works with most hosting companies having stable setup and standard hosting environment. However, we have seen if you use unconfigured aws/lightsail with bare minimum configuration theme import might not work. So it’s advised to use https://wordpress.org/hosting or Hostinger or any stable hosting. If you plan to use lightsail or Google cloud, use free cyberpanel which is very fast and has best configuration for running WordPress sites.
Demo import won’t work in Wpengine.com and WordPress.com or standalone ip with out ssl. Please don’t buy if you intend to use those.
For shared hosting, make sure your hosting company is providing at least 1 GB virtual ram for your account. With 512 or 784 mb ram allotment your site will load slow overall irrespective of theme you plan to use and it’s not a limitation of Vonix. WordPress based sites need around 1 GB RAM to run smoothly with moderate amount of traffic. To cater higher traffic, you might need better hosting or vps.
We don’t refund based on poor hosting choice.












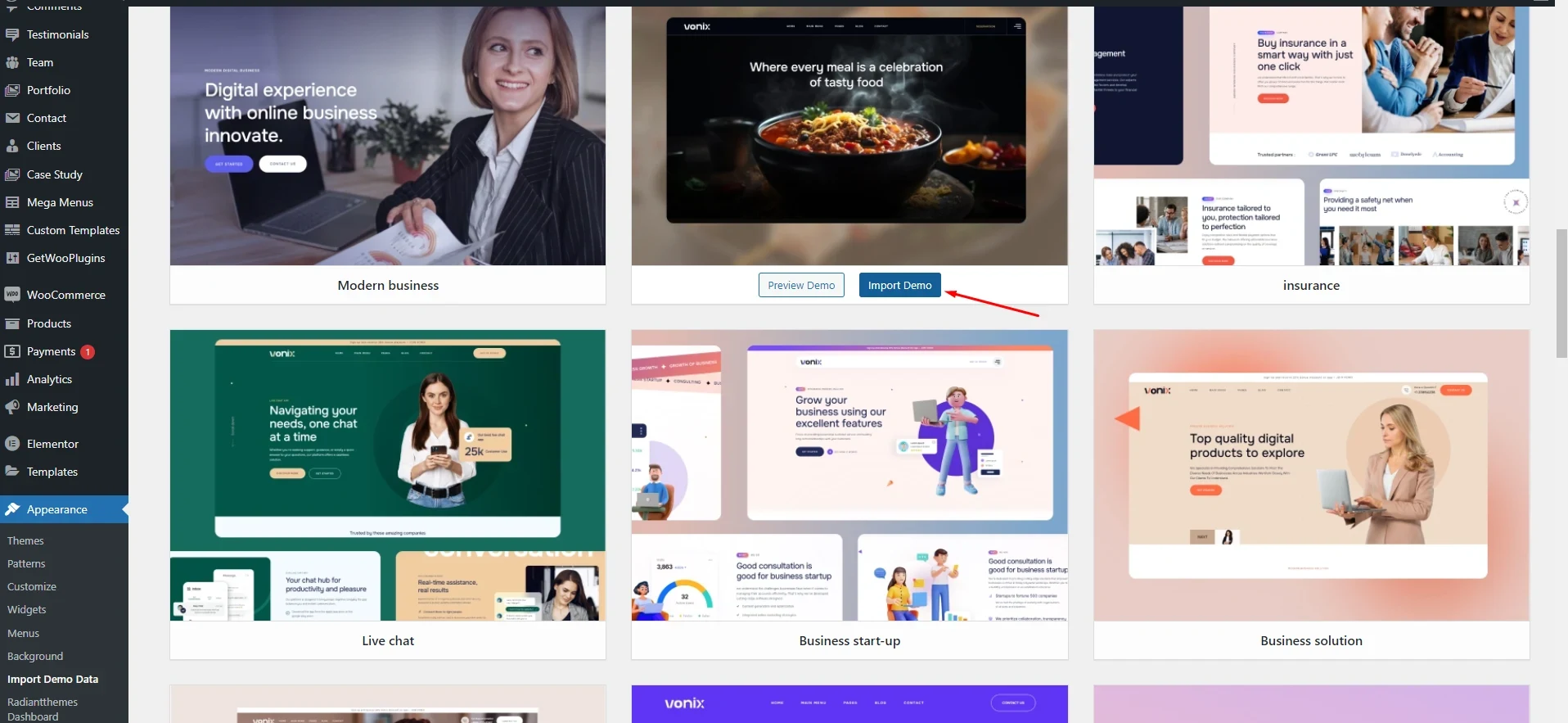
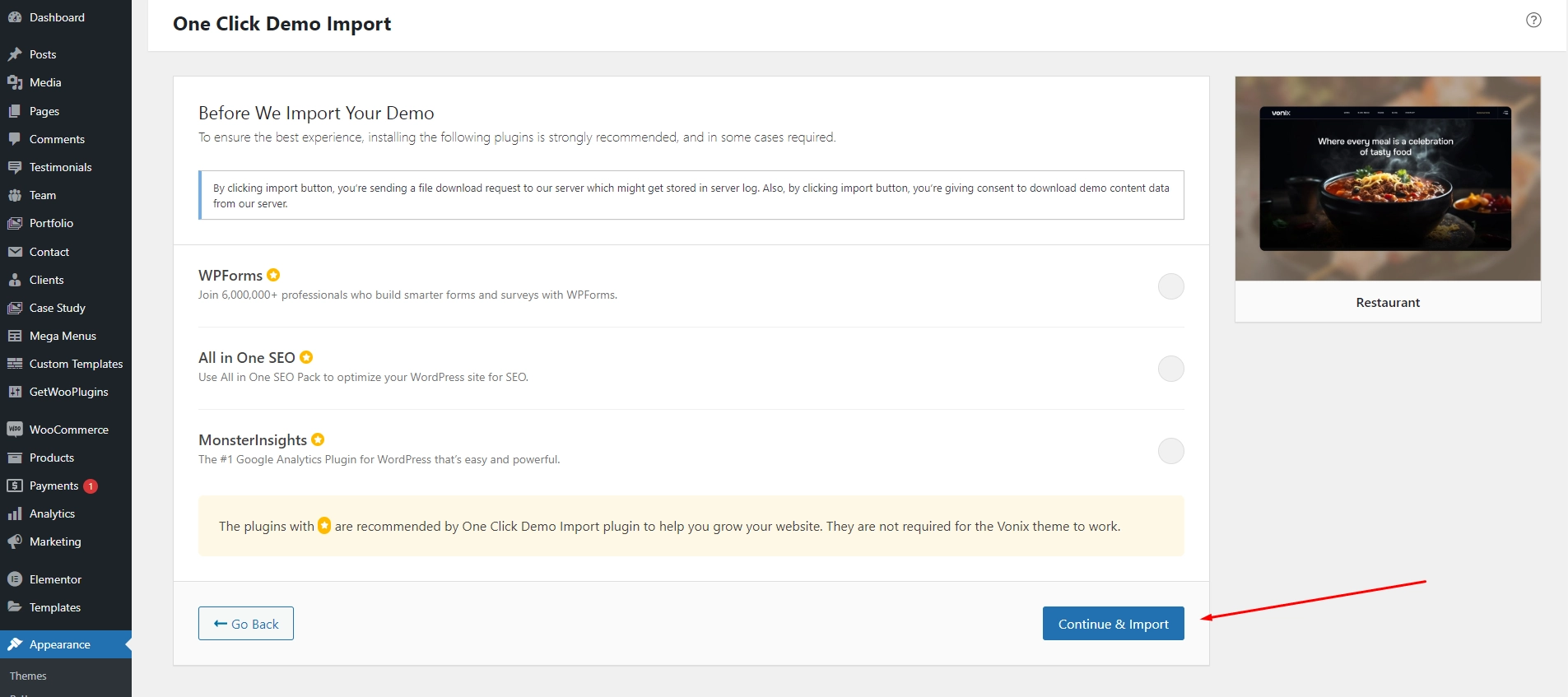
After Import Of Demo Content, It Is Unnecessary To Activate The One Click Demo Import Plugin, So Please Deactivate It. Note. One Click Demo Import Is Required When You Want To Import Demo Content.
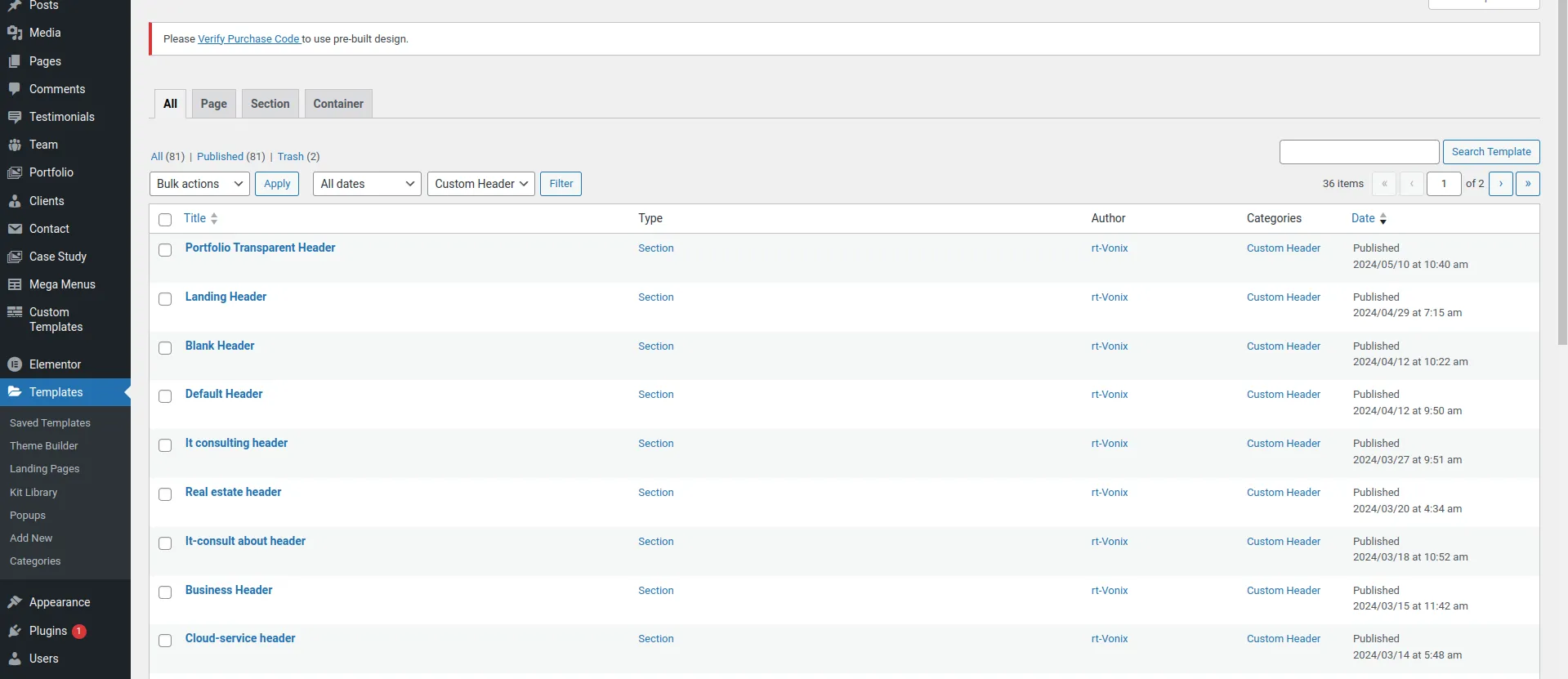
Header styles are coming through ‘Elementor’ and you can edit those styles froms ‘Template > Saved Templates’.
Those templates which are assigned under ‘Custom Header’ category are the templates of
header. You can edit all those templates through ‘Elementor’.

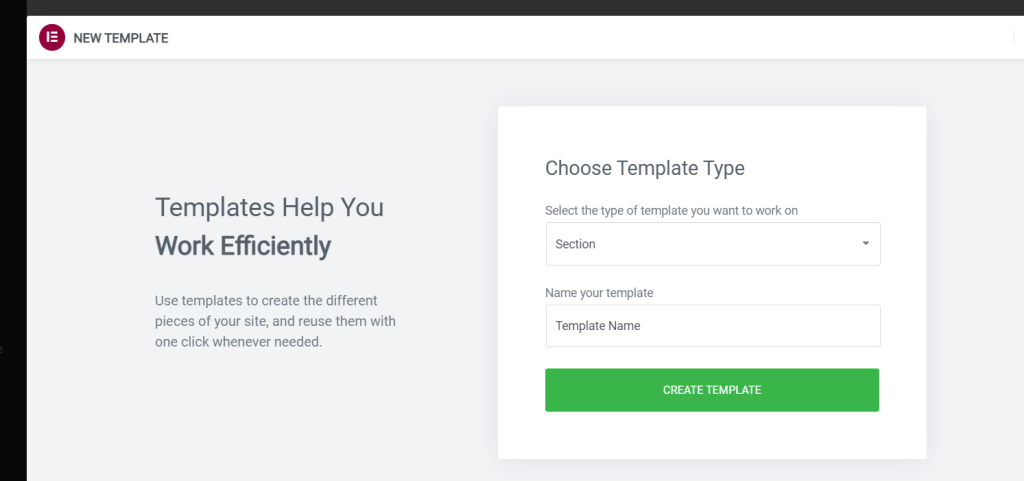
You can add new templates for header from ‘Templates > Add New’ (Choose
‘Section’ as template type, name your template and click on the ‘CREATE
TEMPLATE button).

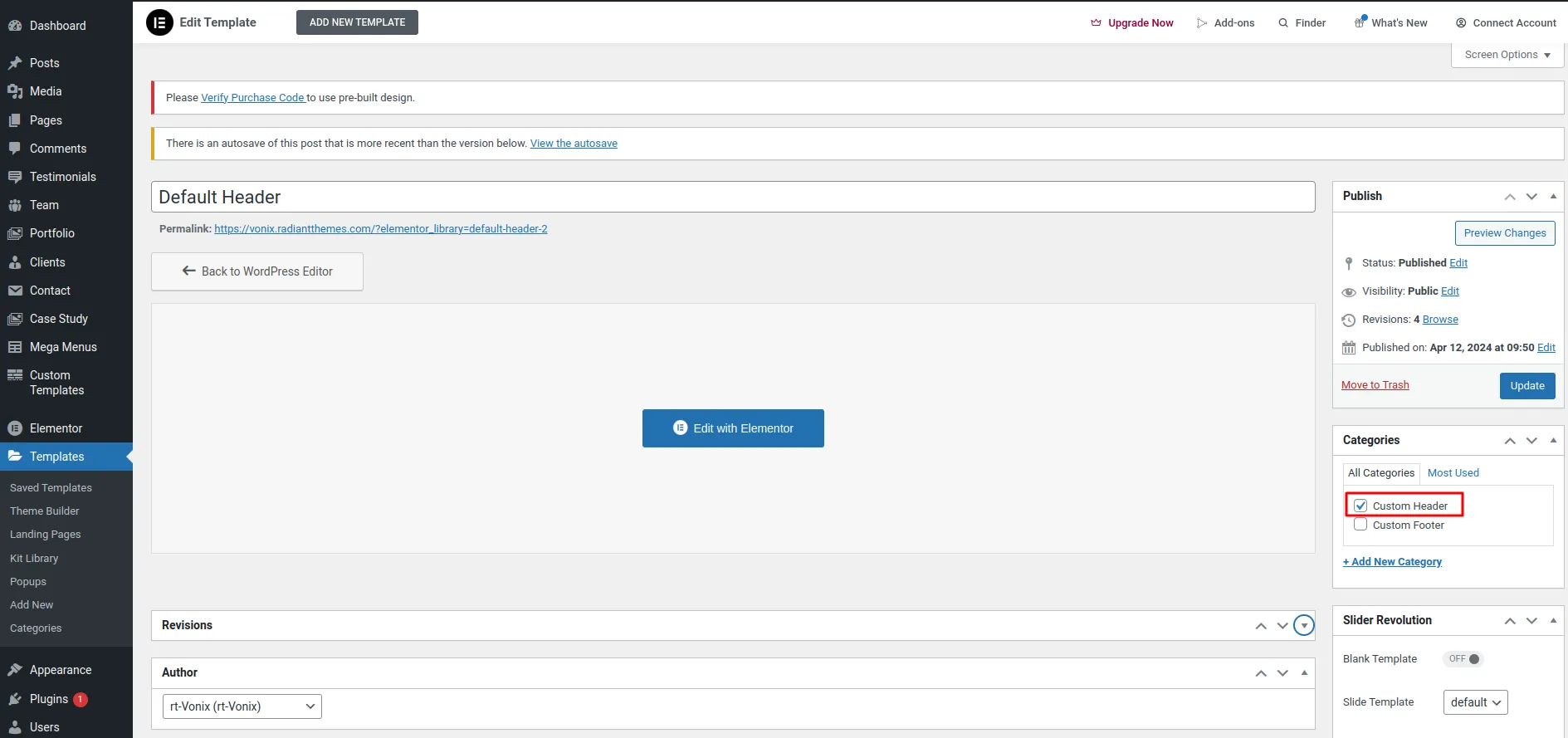
After creating the template, please choose the ‘Custom Header’ category for that
template.

You can edit header by editing existing elements through ‘Elementor’. You can manage
logo, menu and all other properties of header from there.

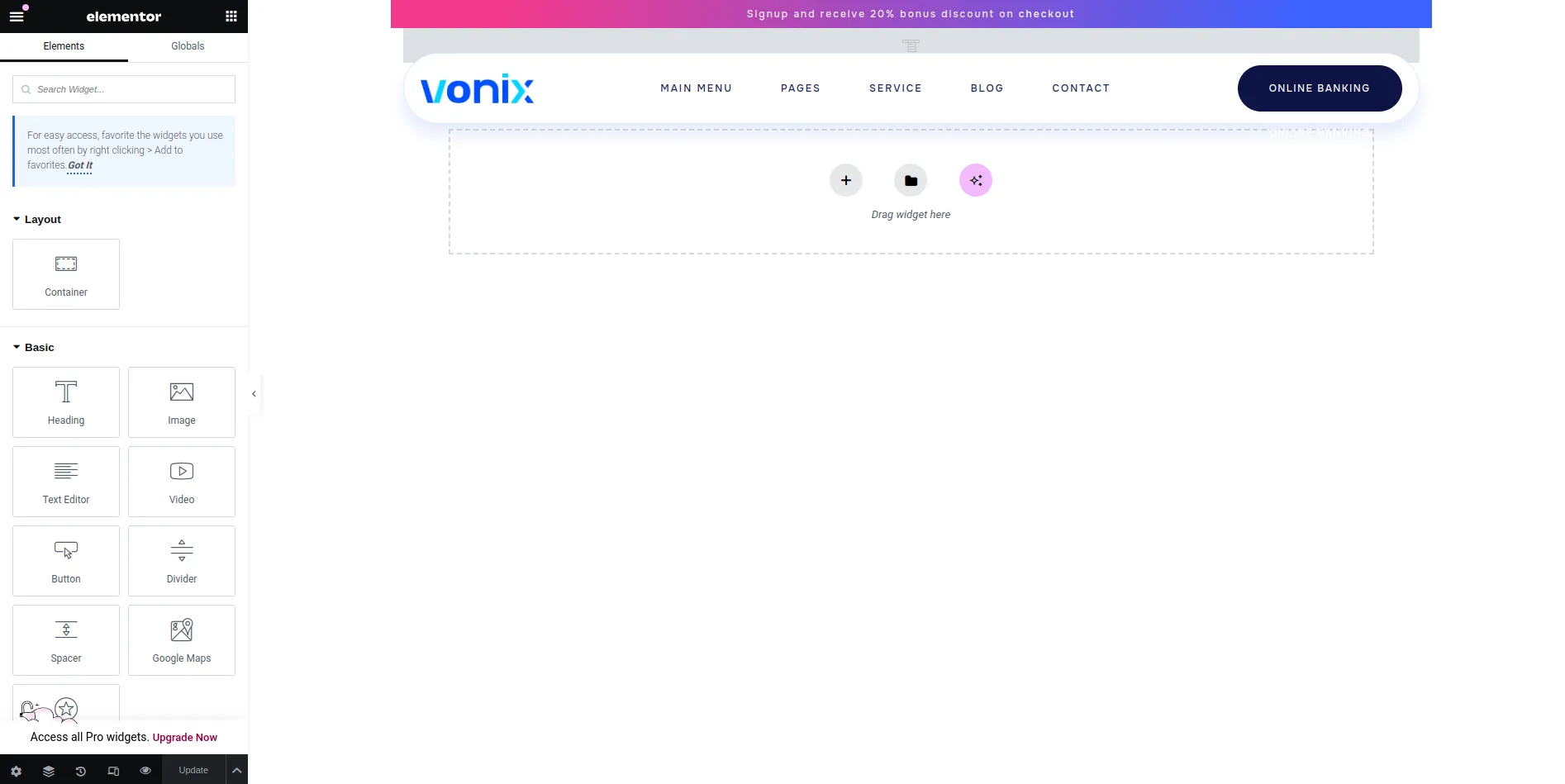
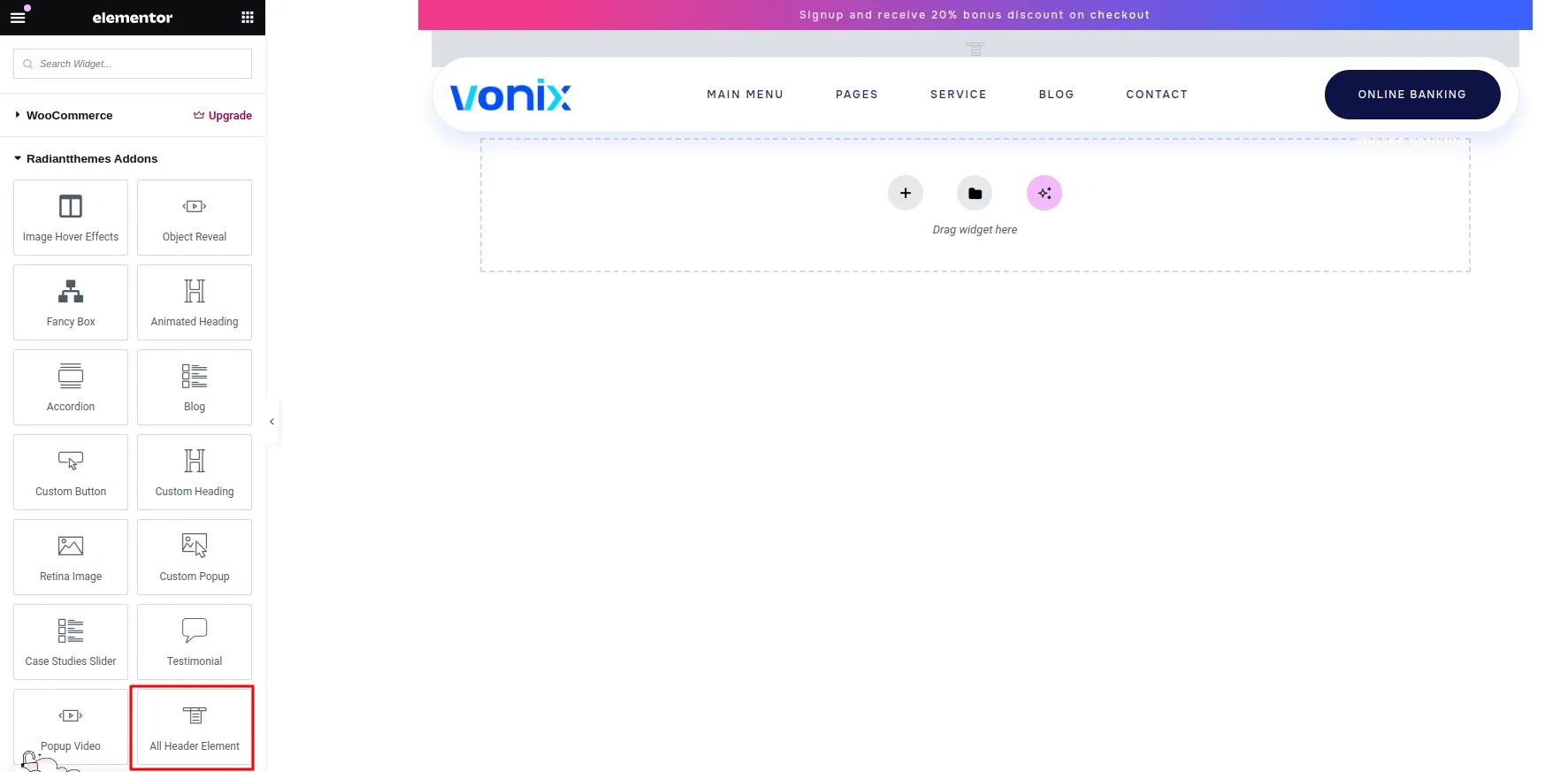
Also, you can add all header properties (Logo, menu and all other properties) for new header by using
‘All Header Element’.

Create a header by following same process as above but don't place any element on this header template i.e; keep the header template blank. After creating the template, once you'll choose this blank header template from Customizer or page, header will not be shown i.e; header will be disabled.
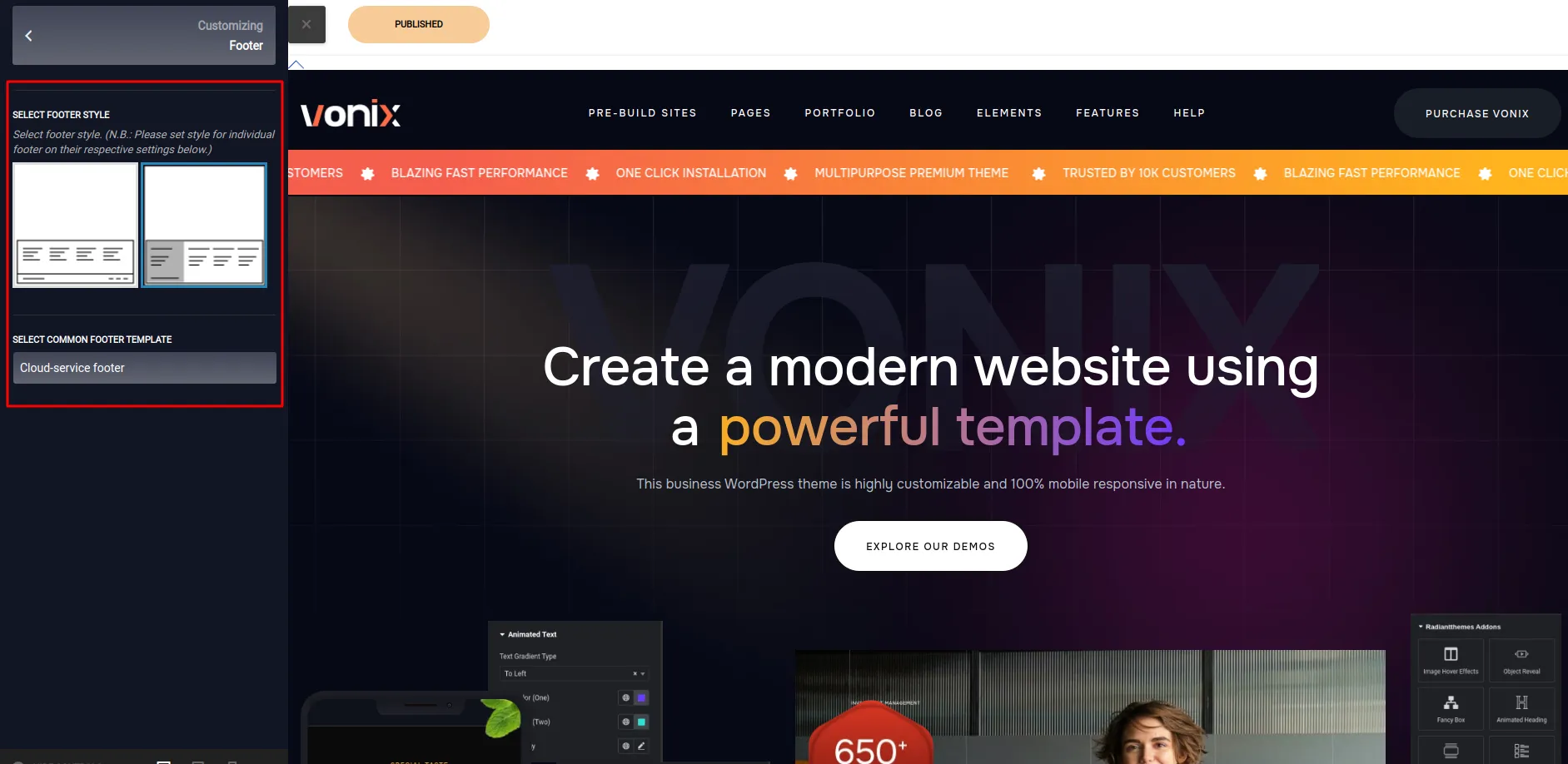
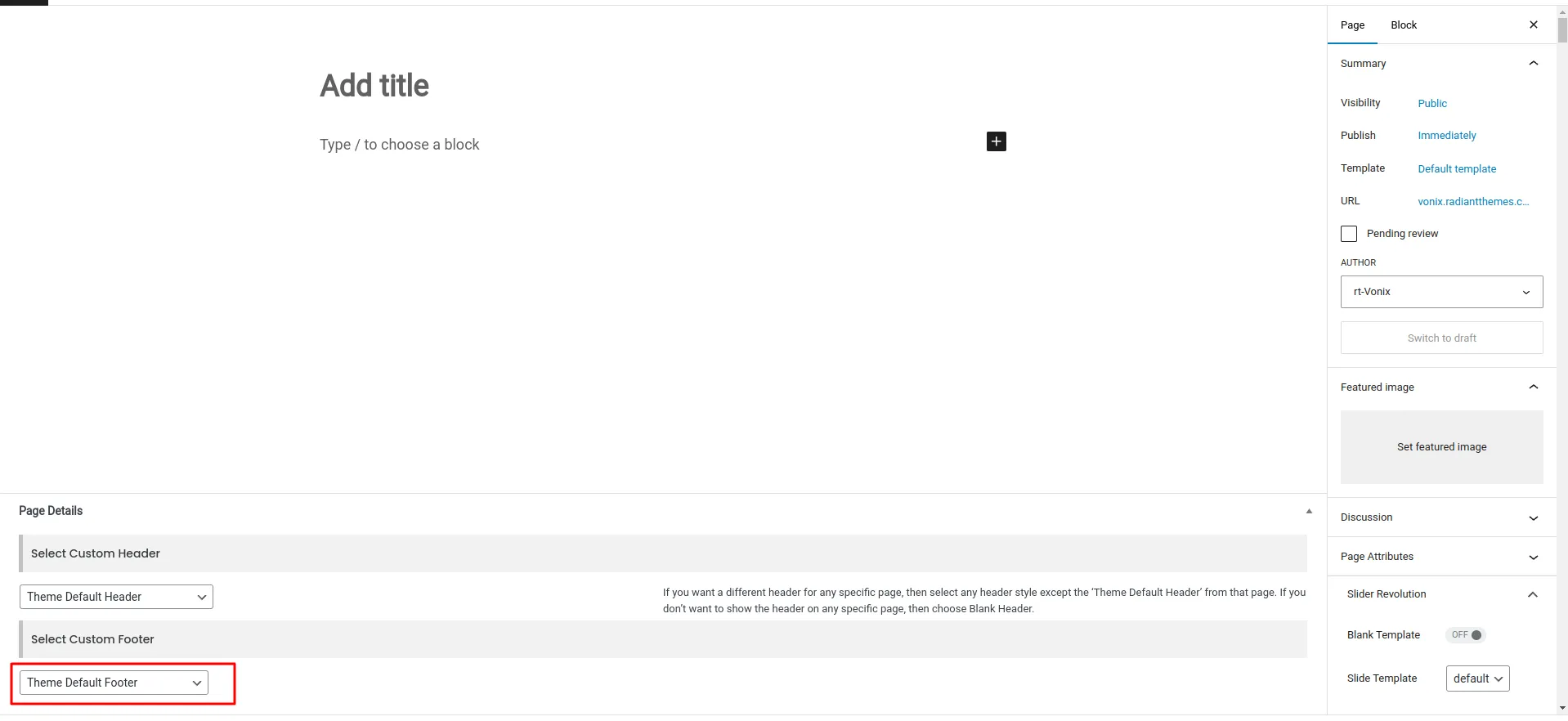
You can change footer from both Customizer and page level. If you want same footer on all pages, then choose any footer as per your choice from ‘Customizer > Footer >Default Footer Template’ (Figure-1) and choose ‘Theme Default Footer’ from page level (Figure-2) and this is not applicable Shop related pages.
Figure-1

Figure-2

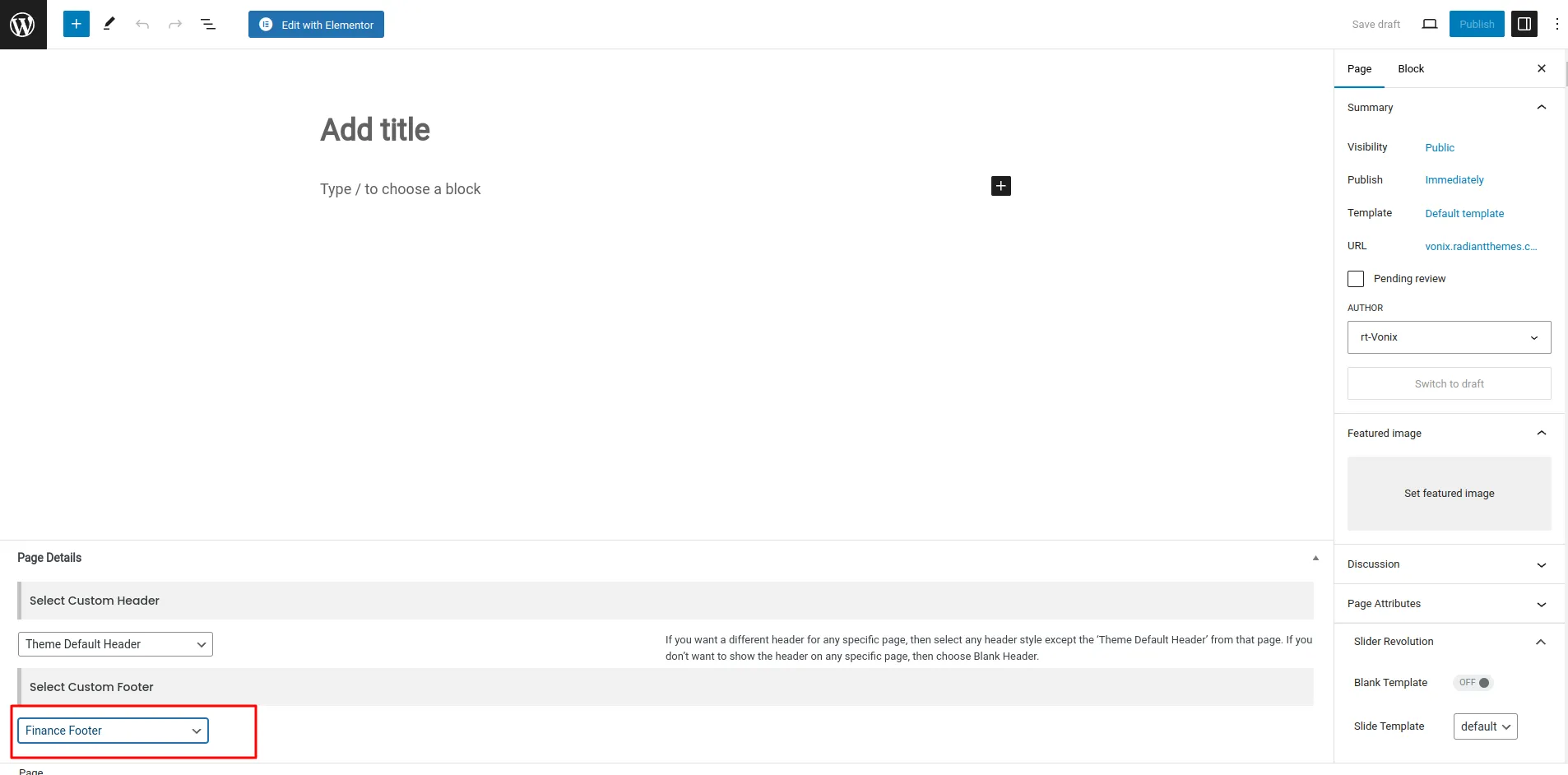
If you want different footer on any page, then go to that page and choose any footer except ‘Theme Default Footer’ from ‘Select Custom Footer’ section.
Figure-3

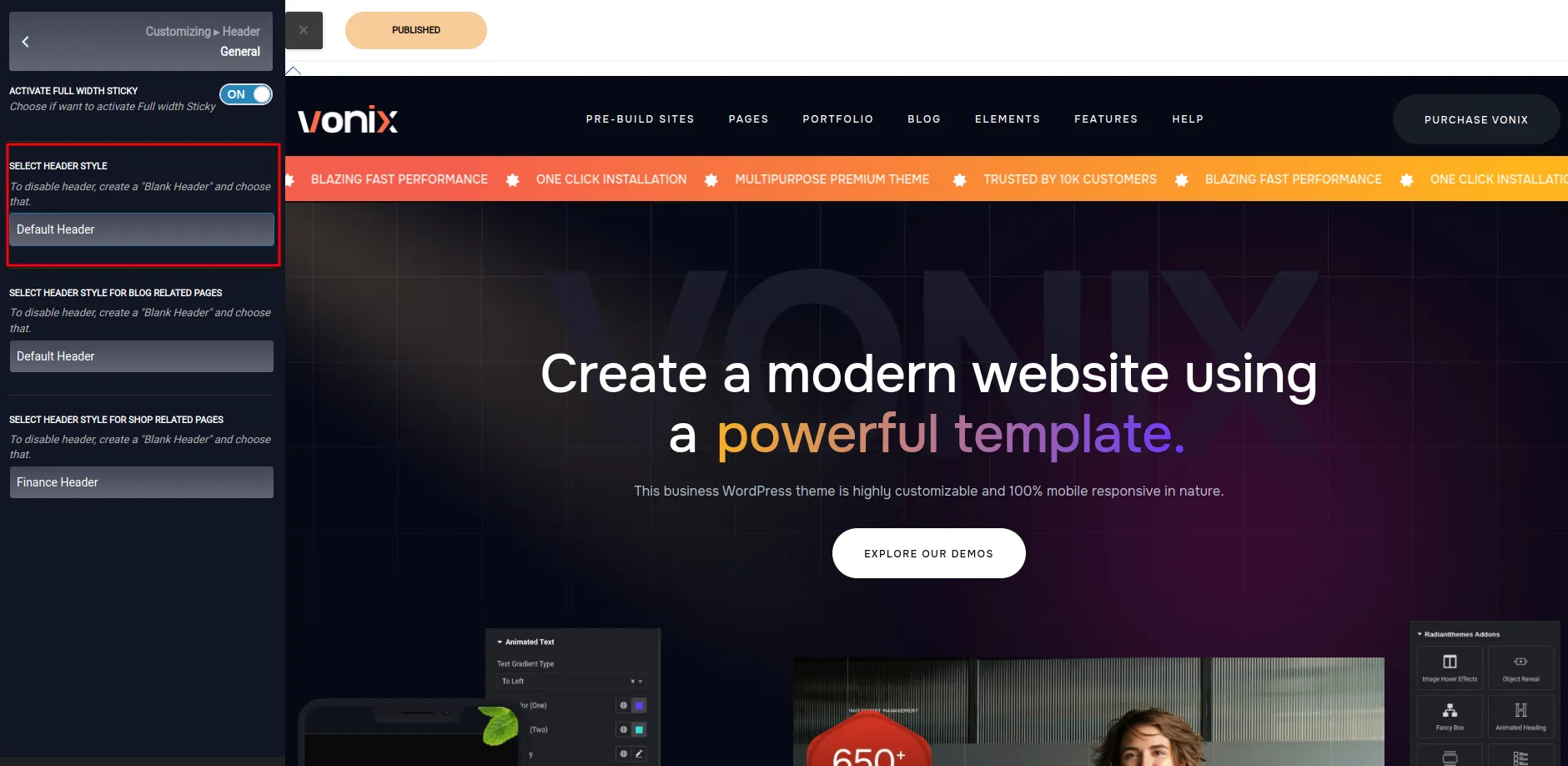
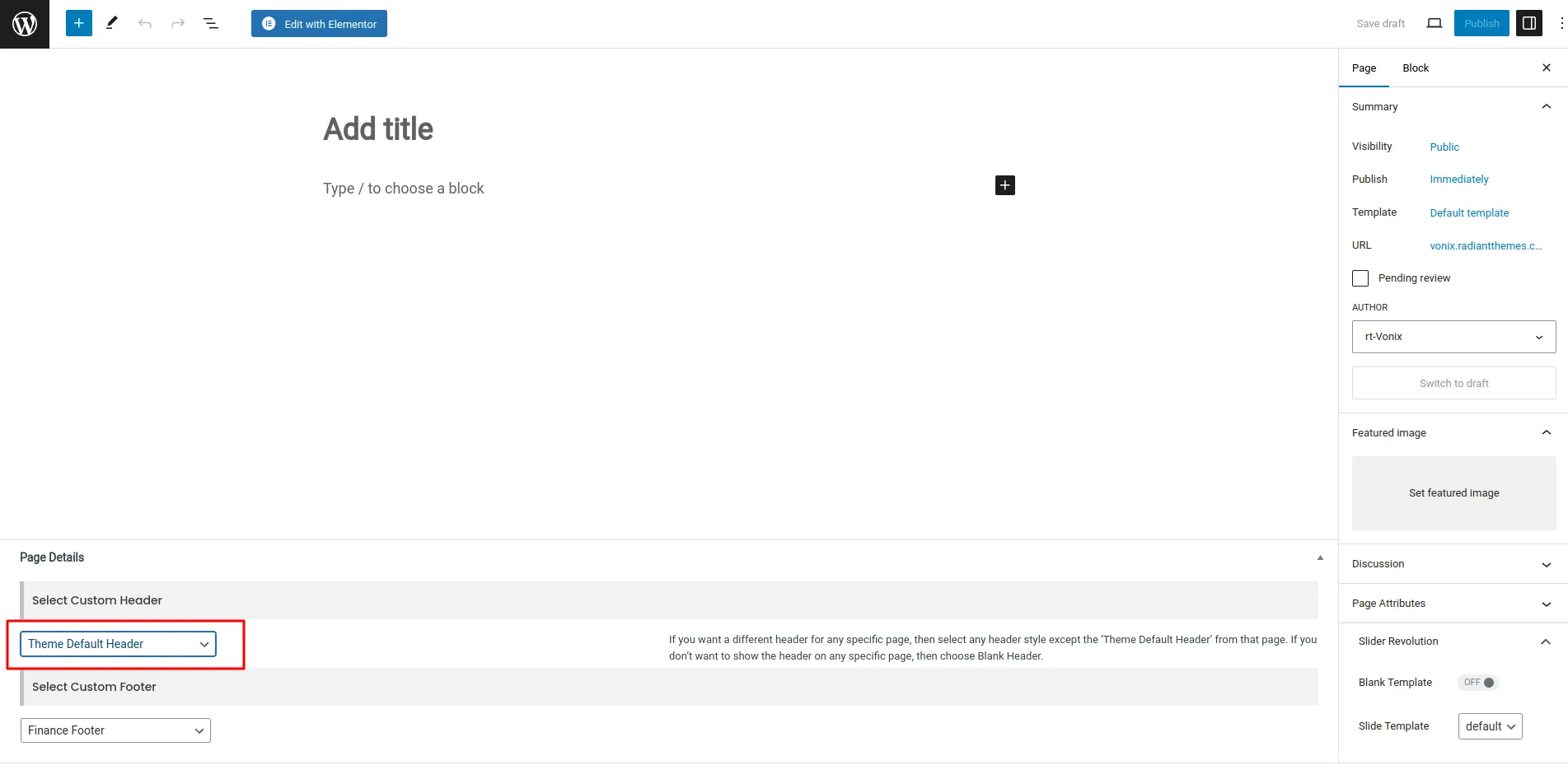
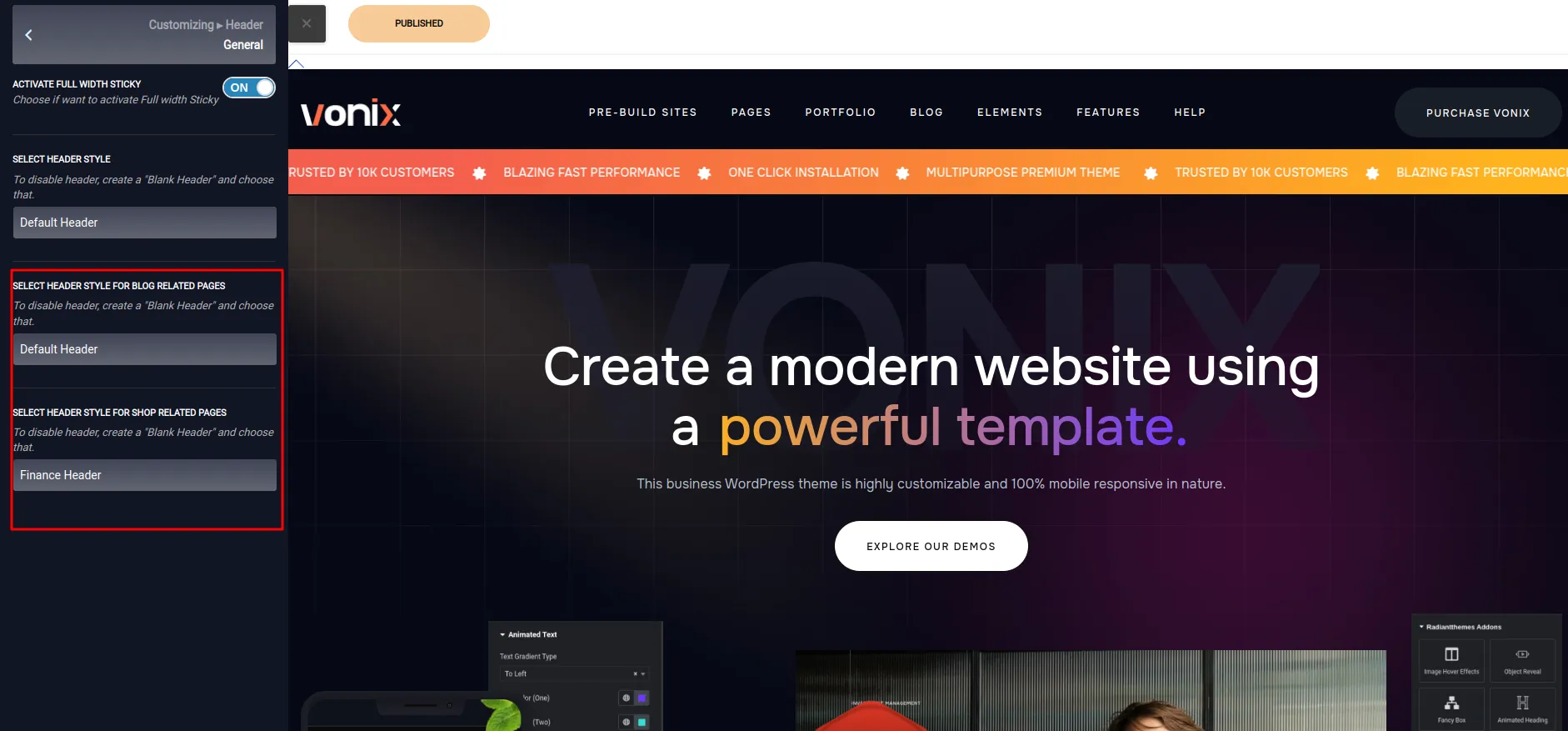
You can change header from both Customizer and page level. If you want same header on all pages, then choose any header as per your choice from ‘Customizer > Header > General > Select Header Style’ (Figure-1) and choose ‘Theme Default Header’ from page level (Figure-2) and this is not applicable to Blog, Blog single, Shop and Product detail pages.
Figure-1

Figure-2

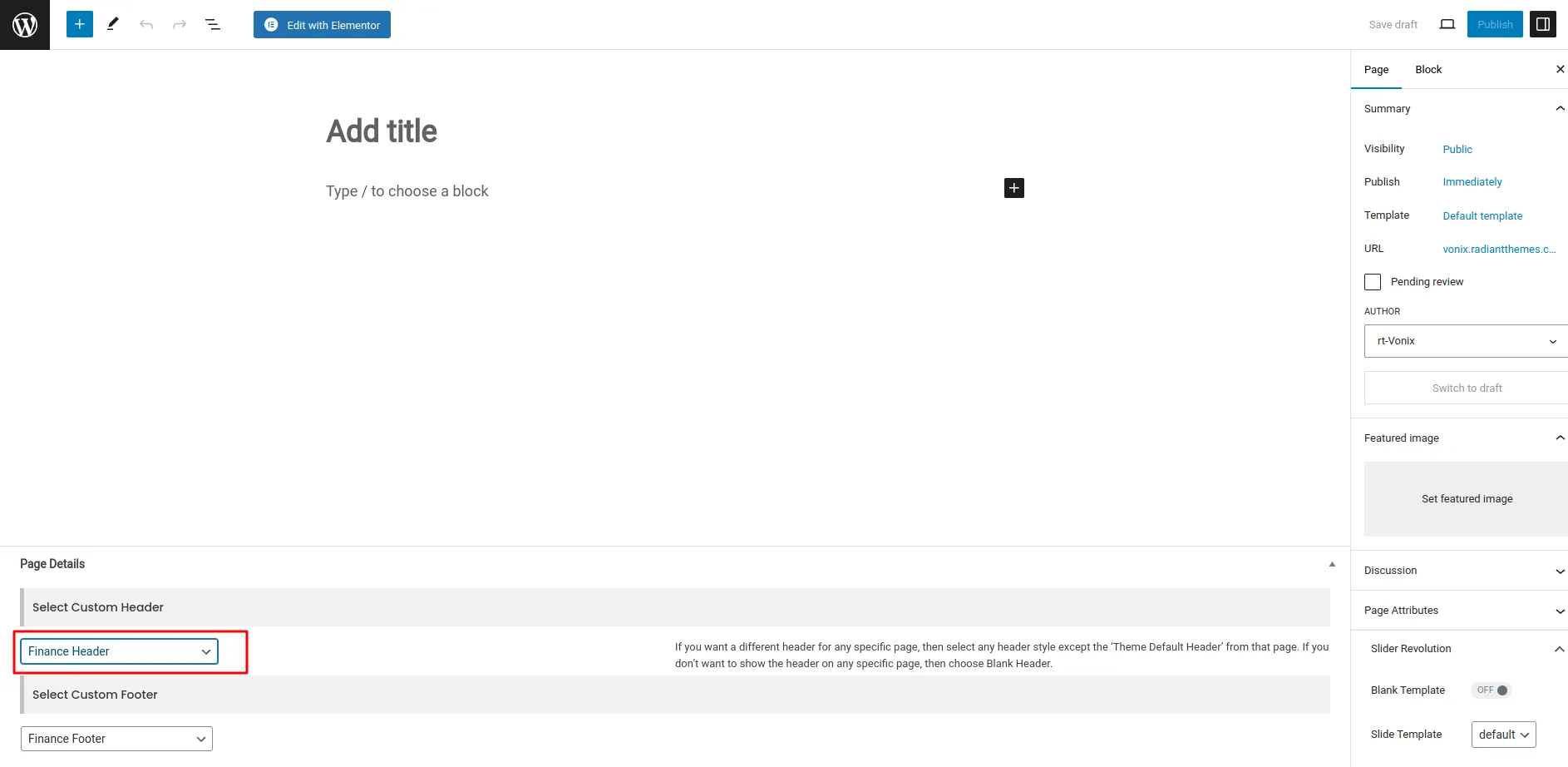
If you want different header on any page, then go to that page and choose any header except ‘Theme Default Header’ from ‘Select Custom Header’ section.
Figure-3

As layout for ‘Blog’ and ‘Shop’ pages are managing from Theme Options only, so you won't be able to edit those pages through ‘Elementor’ and can't choose individual header for them from page level. You can choose header for them from ‘Customizer > Header > General’ (Figure-4).
Figure-4

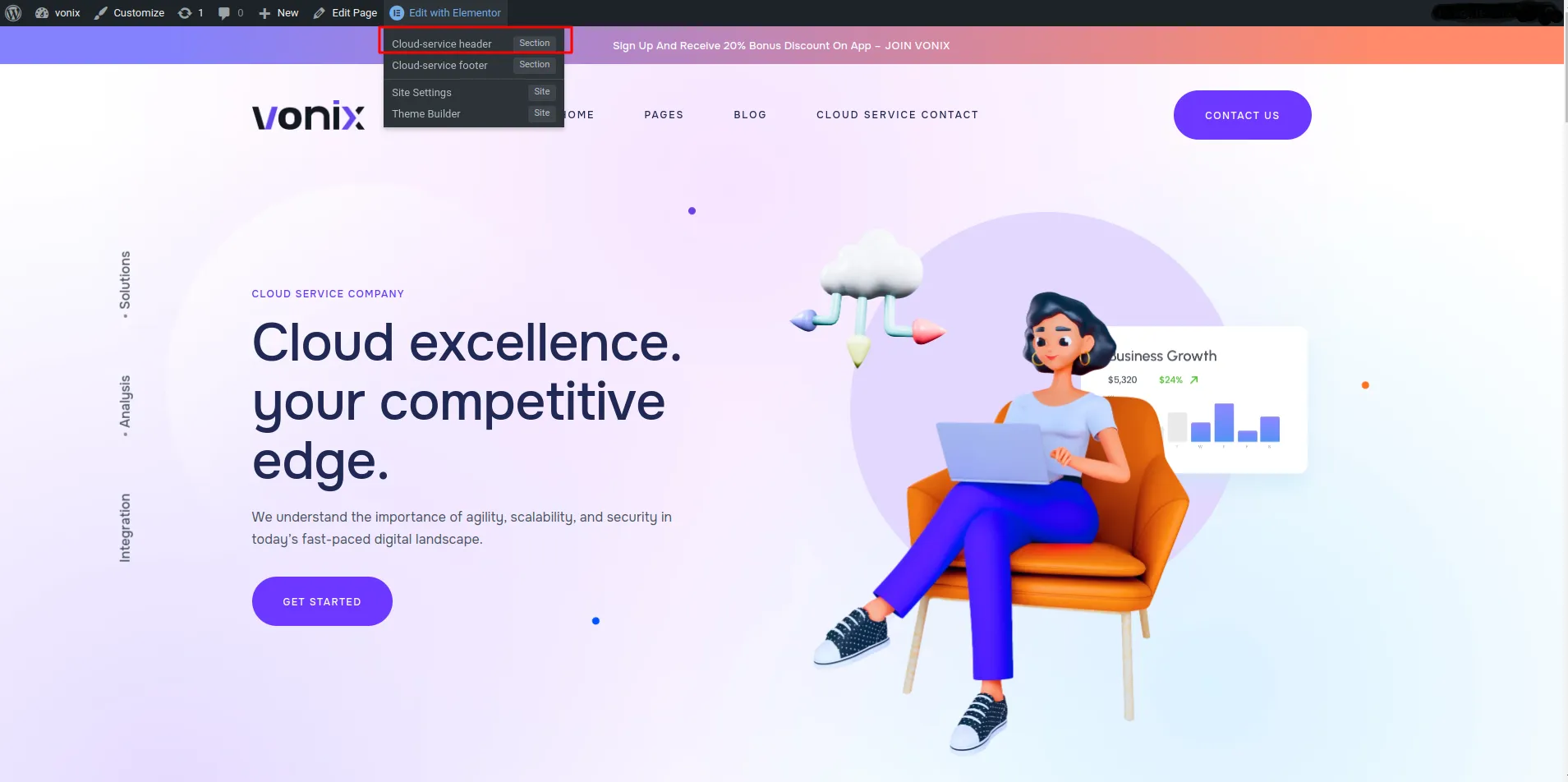
After login to wp-admin, go to the front-end and click on header template under ‘Edit with
Elementor’.

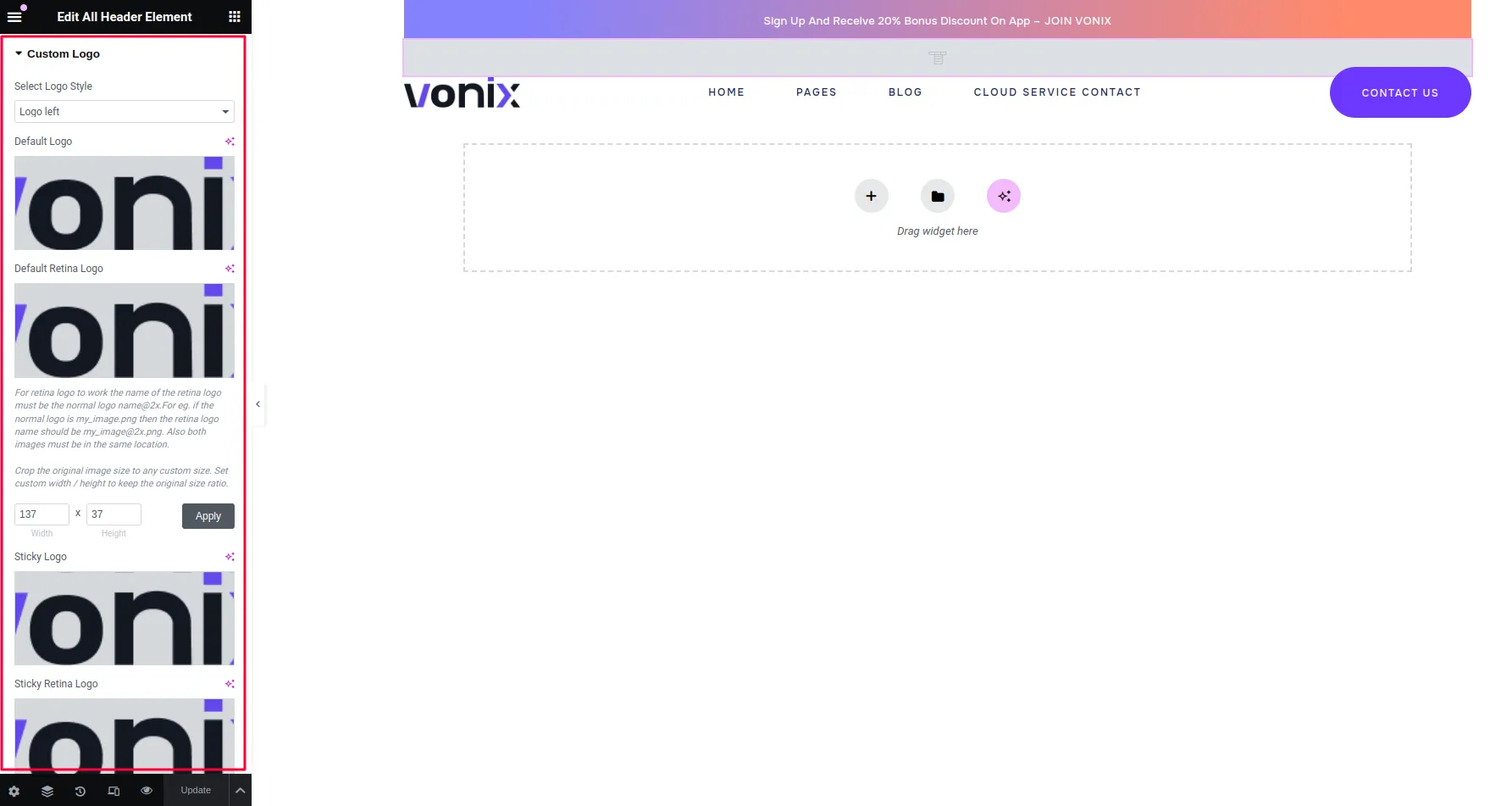
Go to ‘Custom Logo’ section and you can change logo from there (from ‘Default Logo’
field). You can change Retina Logo from there too (From ‘Default Retina Logo’ field).
For retina logo to work the name of the retina logo must be the normal logo [email protected] eg. if the normal logo is
my_image.png then the retina logo name should be [email protected]
Also both images must be in the same location.

Contact form 7 is used to create ‘easy to handle’ and ‘easy to
customize’ forms. This theme has seven pre-built forms. To get all forms, ‘Contact
Form 7’ plugin must be installed and activated. You can add/edit/delete the contact form by
following this documentation-
https://contactform7.com/getting-started-with-contact-form-7/
If you have imported our demo designs then you'll get all contact forms along with demo import. You only need to configure them to suit your purpose. We've created contact forms through ‘Contact Form 7’. Once you'll import the demo designs, you'll find all the forms on ‘Contact > Contact Forms’.
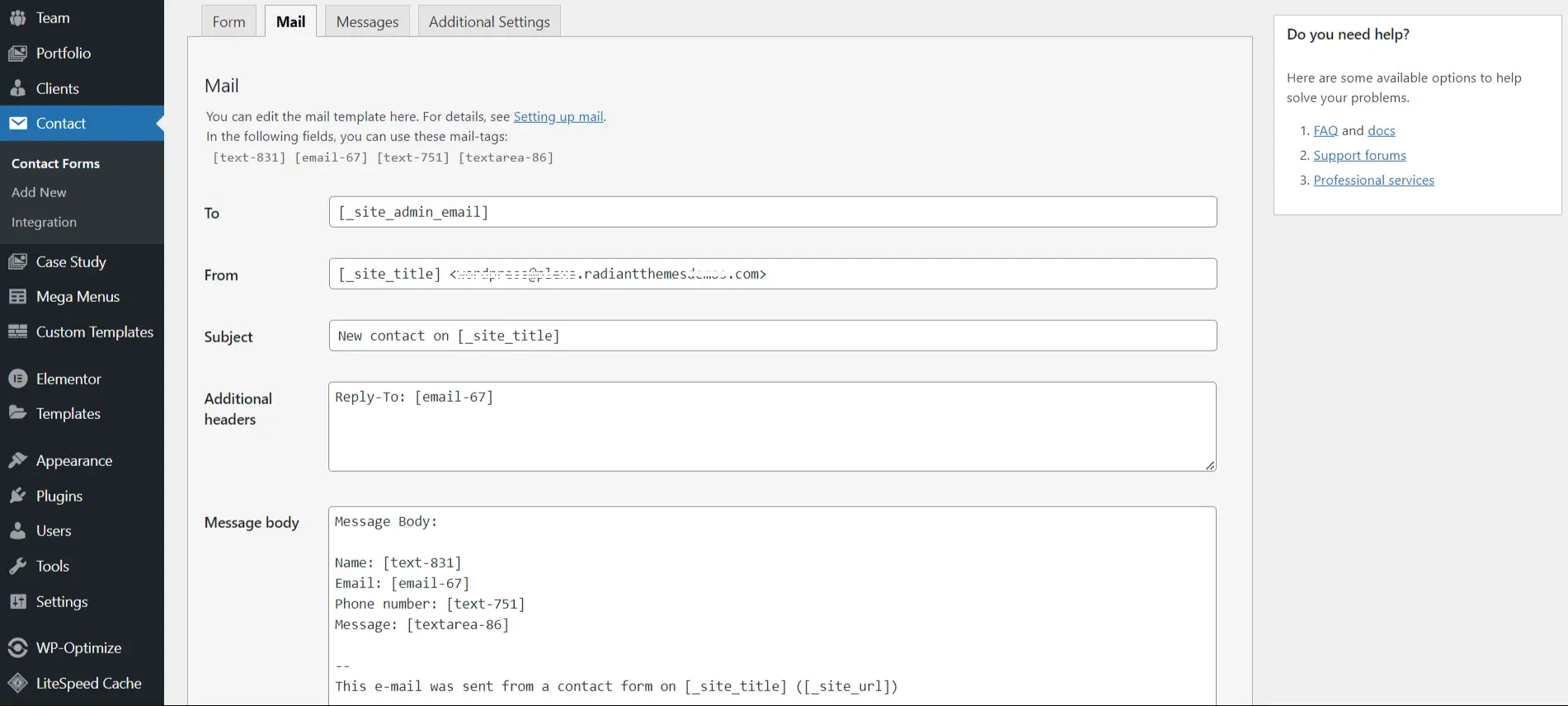
You need to provide all the information for every contact form, so that you can get the details upon customers fill up any form. You can put information(Information may vary as per the form) on the ‘Mail’ tab as per below screenshot:-

Contact form 7 uses php mail() function to send form data. Few hosting providers block php mail()
function to send email via forms. In such case you may need to authenticate using
https://wordpress.org/plugins/smtp-mailer/ or similar.
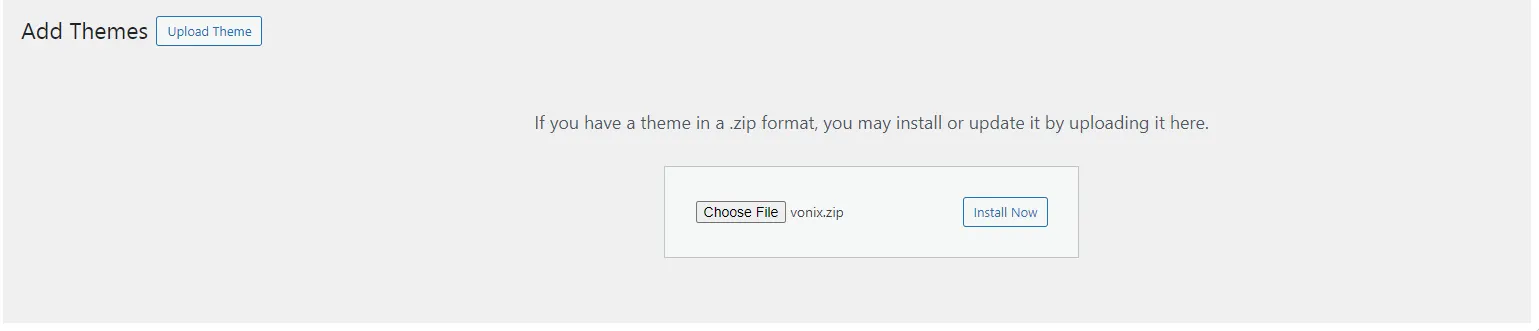
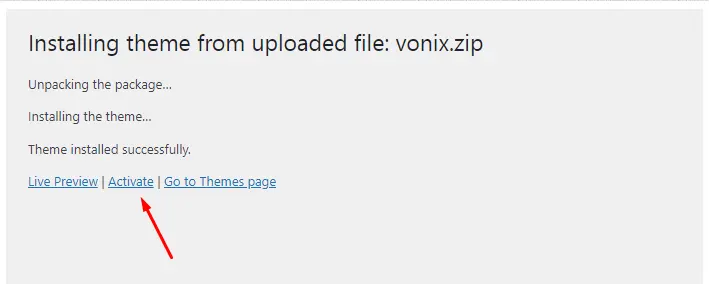
Download the latest package of the theme, unpack the files, and upload the theme on the server.
You need to upload the theme on your server by following these steps–
You can update plugins by following below steps–
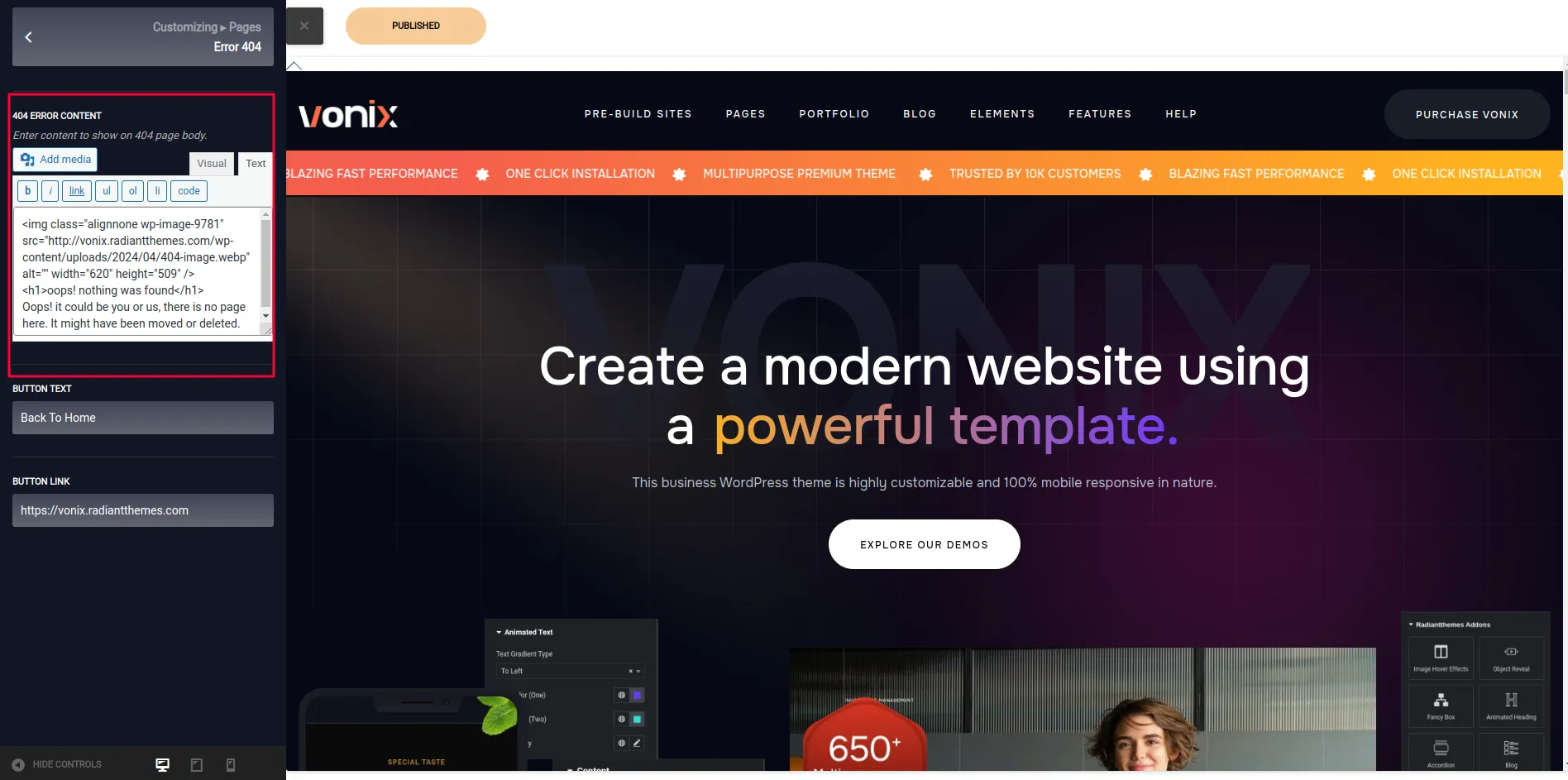
You can change image for 404 page. Please go to Customizer–>Pages–>Error 404.
Here is an option to change change and text.Please check screenshot.

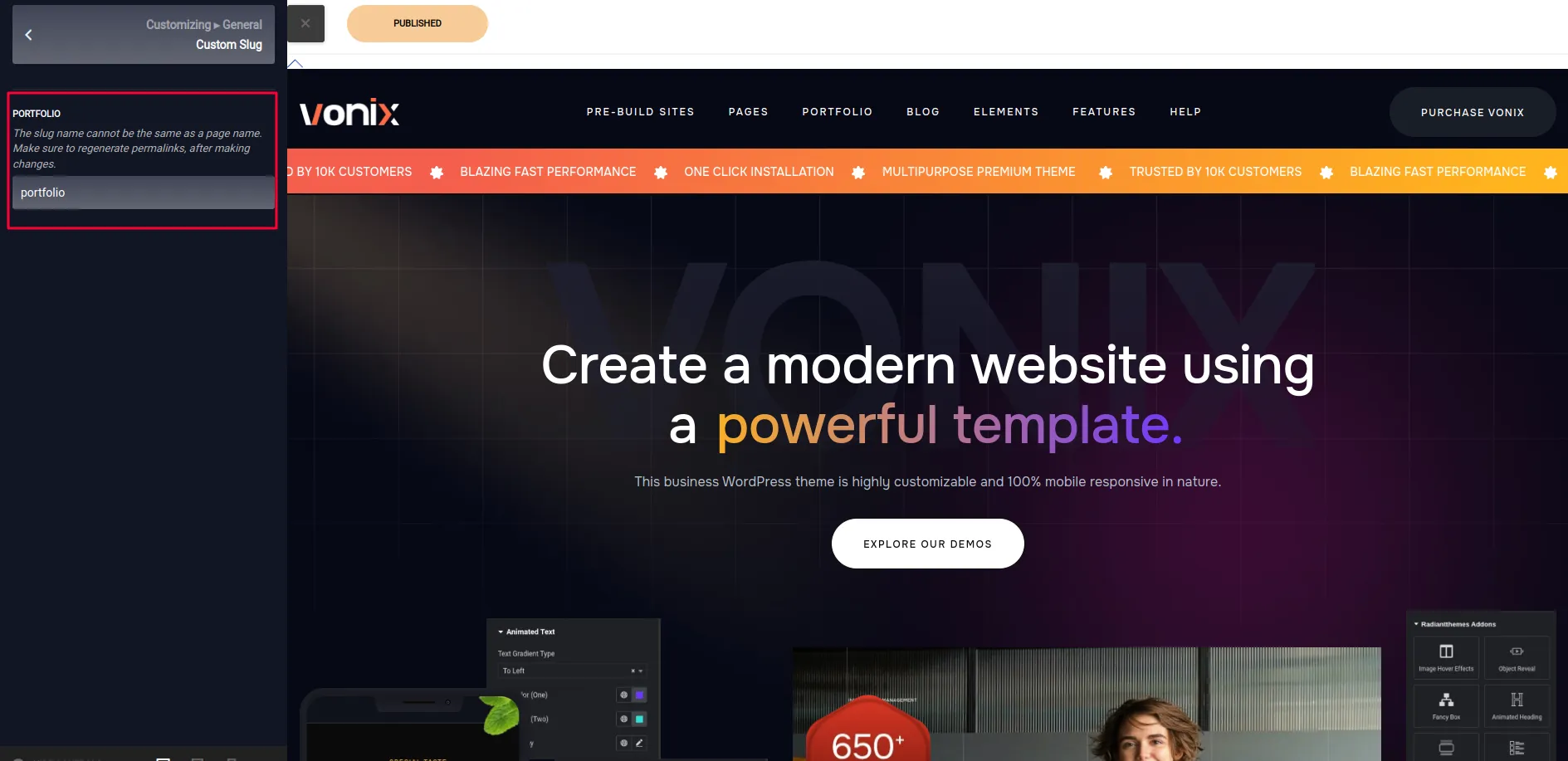
You can change the slug of existing custom post types from ‘Customizer > General > Custom Slug’.

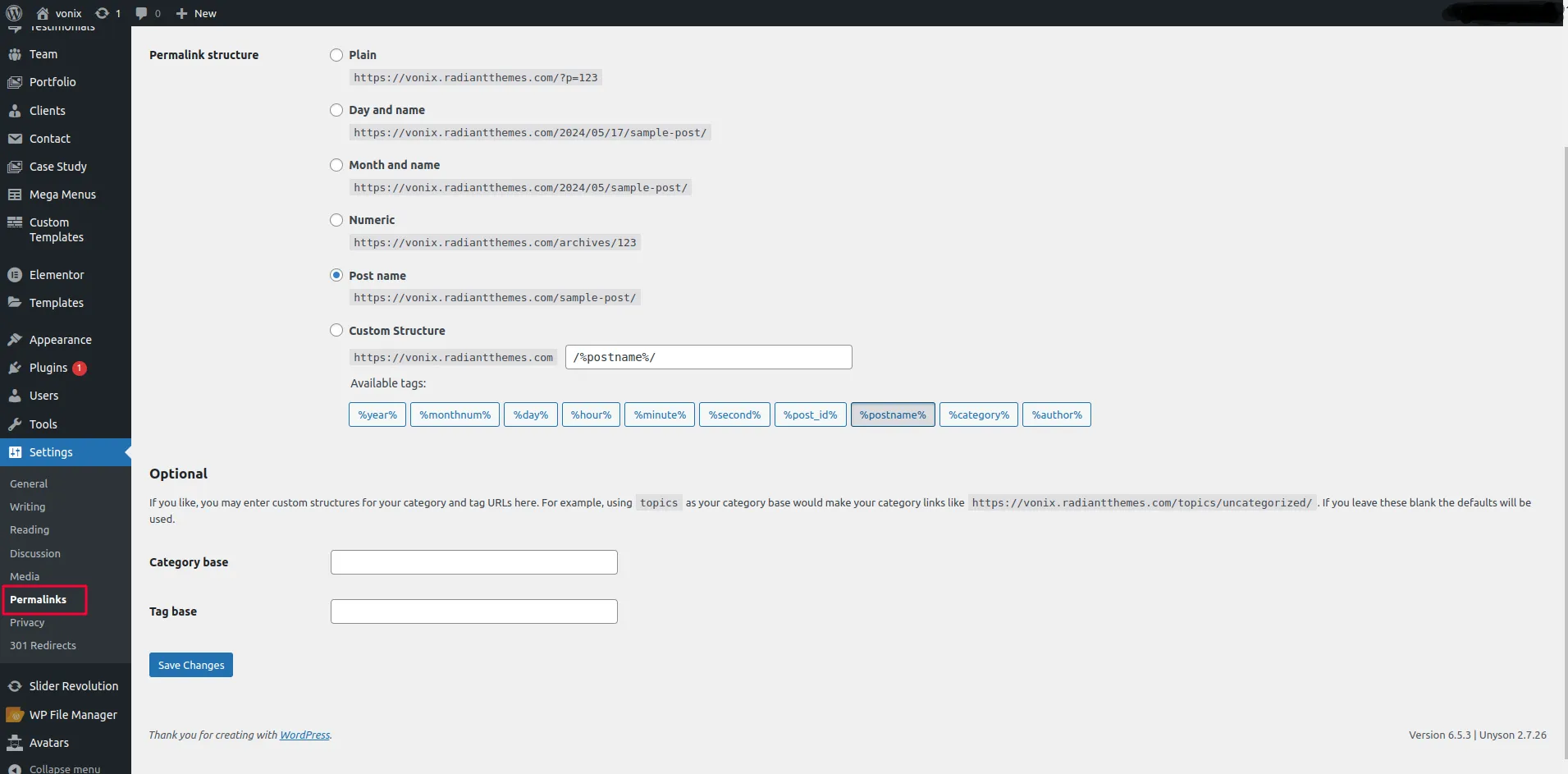
After changing the slug, please set the permalink once from ‘Settings > Permalinks’.

Creating a ‘custom heading’ involves defining a specific style and formatting for your headings to maintain consistency and clarity in your document.Here are the steps to create custom headings in different ways.
To create and embed a ‘3d image’ on your website, here’s a detailed guide in below video.
Creating a ‘tilt image’ typically refers to making an image that users can interact with, allowing them to tilt or rotate the image for a 3D effect.Here’s how you can create a tilt image effect for your website.
Setting up a ‘blog’ on your website can be simple or complex, depending on the platform you choose.Choose the method that best fits your needs, and you'll be well on your way to creating a successful blog.Here are some few steps to set a blog in your site.
Creating a ‘testimonial’ section on your website is a great way to showcase customer satisfaction and build credibility.Below is some comprehensive guides on how to create a testimonial section using our addons.
Creating a ‘case study’ section on your website allows you to showcase your success stories, highlight your expertise, and build credibility with potential clients or customers.By following these steps, you'll have a professional case study section on your website that effectively showcases your expertise and success stories.
In the ‘curve slider’ the curved effect can be achieved by positioning elements along an arc or a circle.By following these steps, you'll have a basic curved slider implemented on your website.
Creating a ‘marqueee’ effect on a website involves animating content to move horizontally across the screen.By following these steps, you can create a horizontal marquee effect on your website.
Creating a ‘motion scroll effecte’ for images on a website involves animating images as the user scrolls down or up the page. This effect can enhance user engagement and create a dynamic browsing experience. Below is a step-by-step guide to implement a motion scroll effect on any image.
Creating an ‘object reveal’ effect for images on a website involves animating images into view as the page starts loading.Here are some steps to follow.
Creating an ‘text-overlay’ effect involves a semi-transparent background to ensure readability.By following these steps, you can create a stylish overlay text effect.
Here are the steps to create a ‘portfolio’ section on your website.By following these steps, you can create a professional and visually appealing portfolio section on your website.
Creating a ‘scroll slidere’ involves implementing a section on your website where content (such as images or text) slides vertically as the user scrolls down the page.Here's a step-by-step guide to create a scroll slider.
WordPress shows by default your posts in the homepage but you can configure a specific page for your posts.
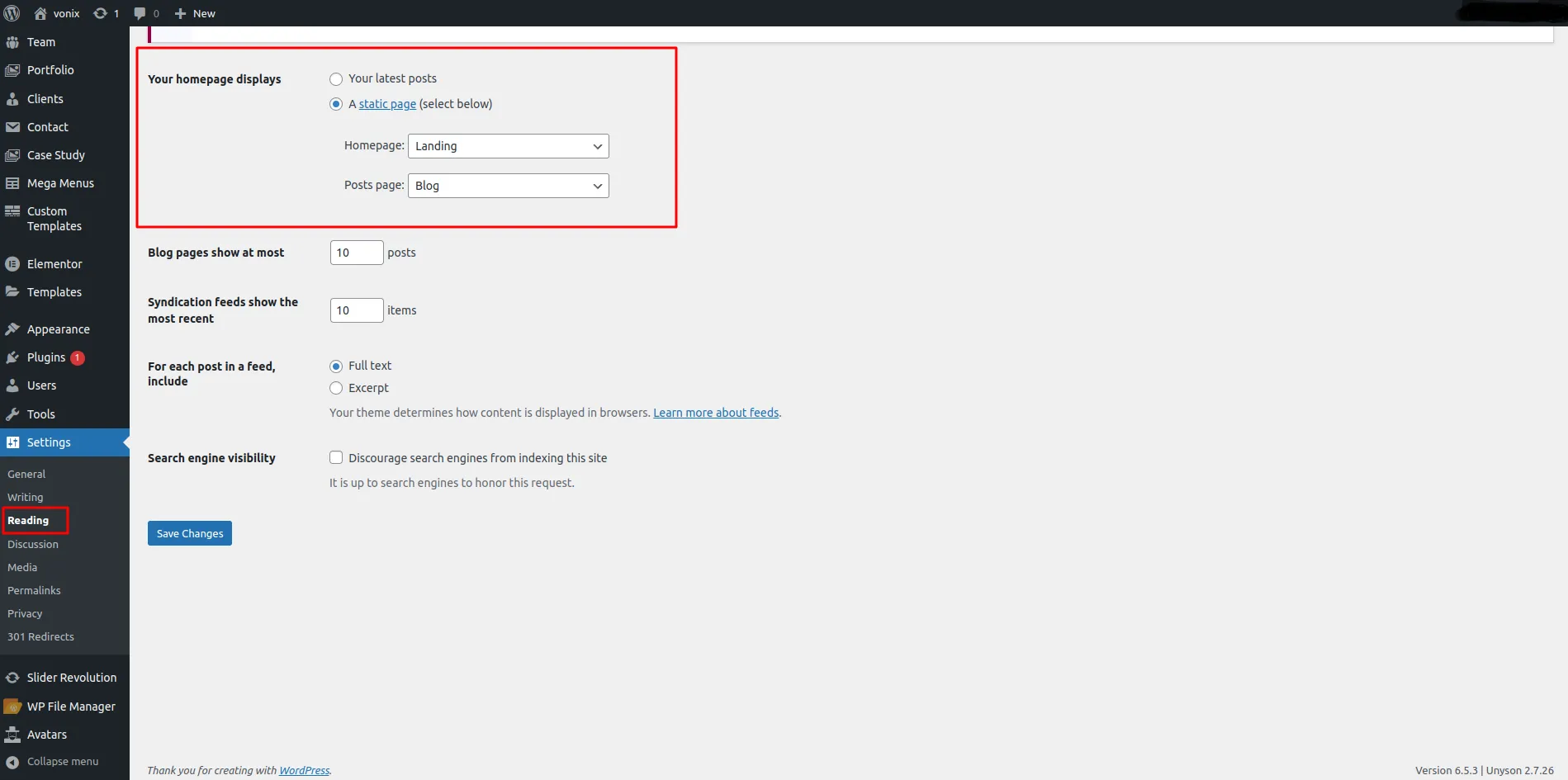
To setup the blog page, in your WordPress admin panel, navigate to Settings → Reading.
For example if you already have a page named “Blog“, for the Your homepage displays, select “A static page” and choose your “Blog” page as the Posts page.
This is what you should see on your screen:

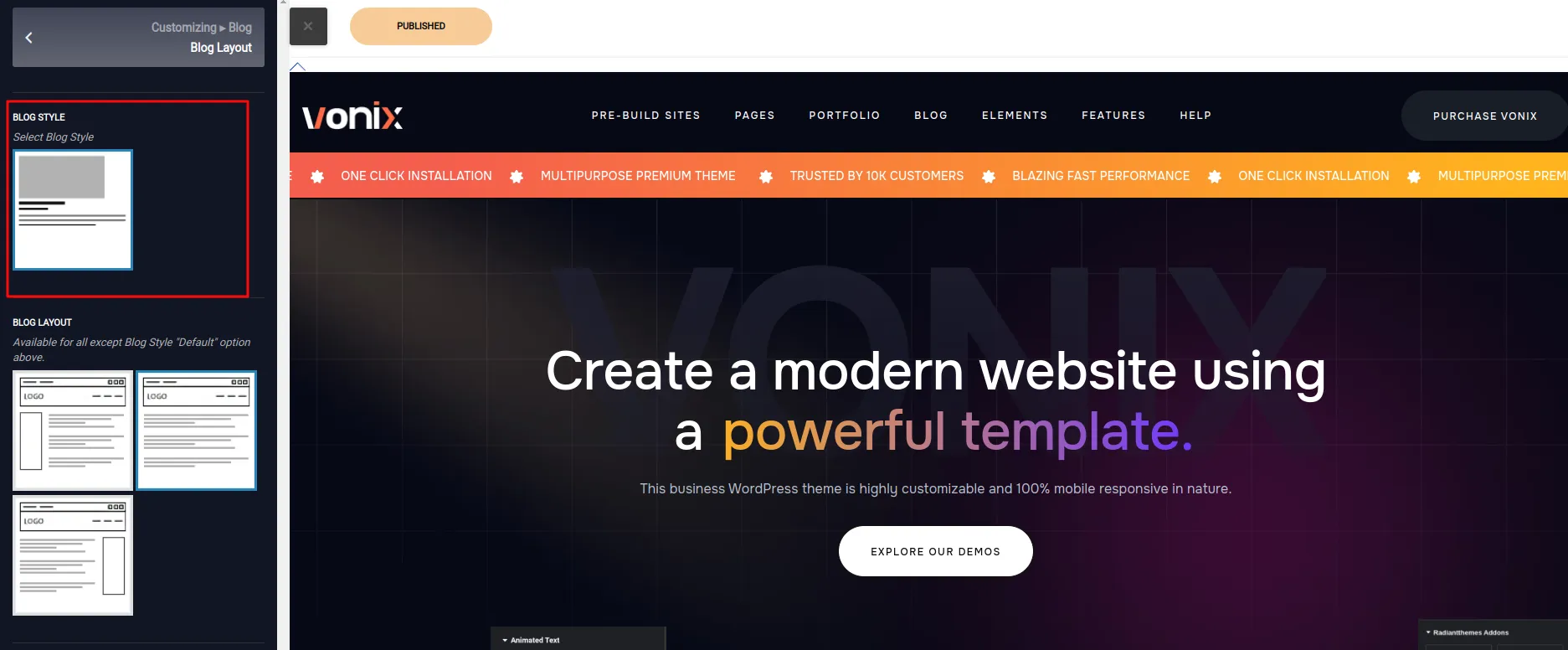
Go to Appearance->Customizer->Blog-> Blog Layout
Select your default posts listing in Blog Layout option:

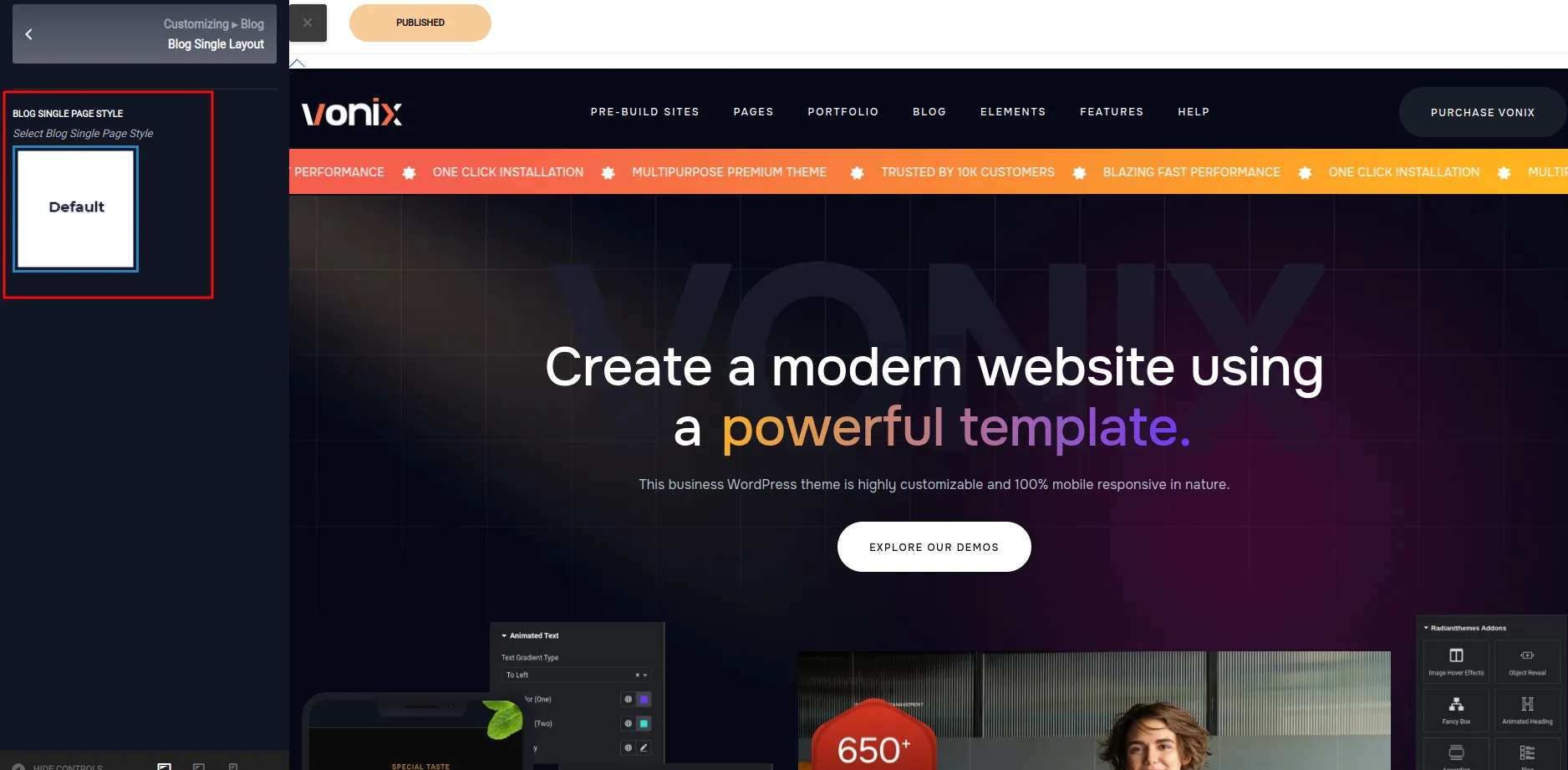
Go to Appearance ->Customizer->blog->single page layout (IMPORTANT: You need to add/edit Blog posts through elementor only).

If your site doesn’t have WooCommerce installed already, then you need to install the WooCommerce plugin first. To do the same, navigate to ‘Plugins’ > ‘Add new and then type ‘WooCommerce into the search field. Now install the plugin by clicking on “Install Now” button. After that, click on “Activate” button to activate the plugin. After activating, you will get notification to install WooCommerce pages. So, install default WooCommerce pages from there.
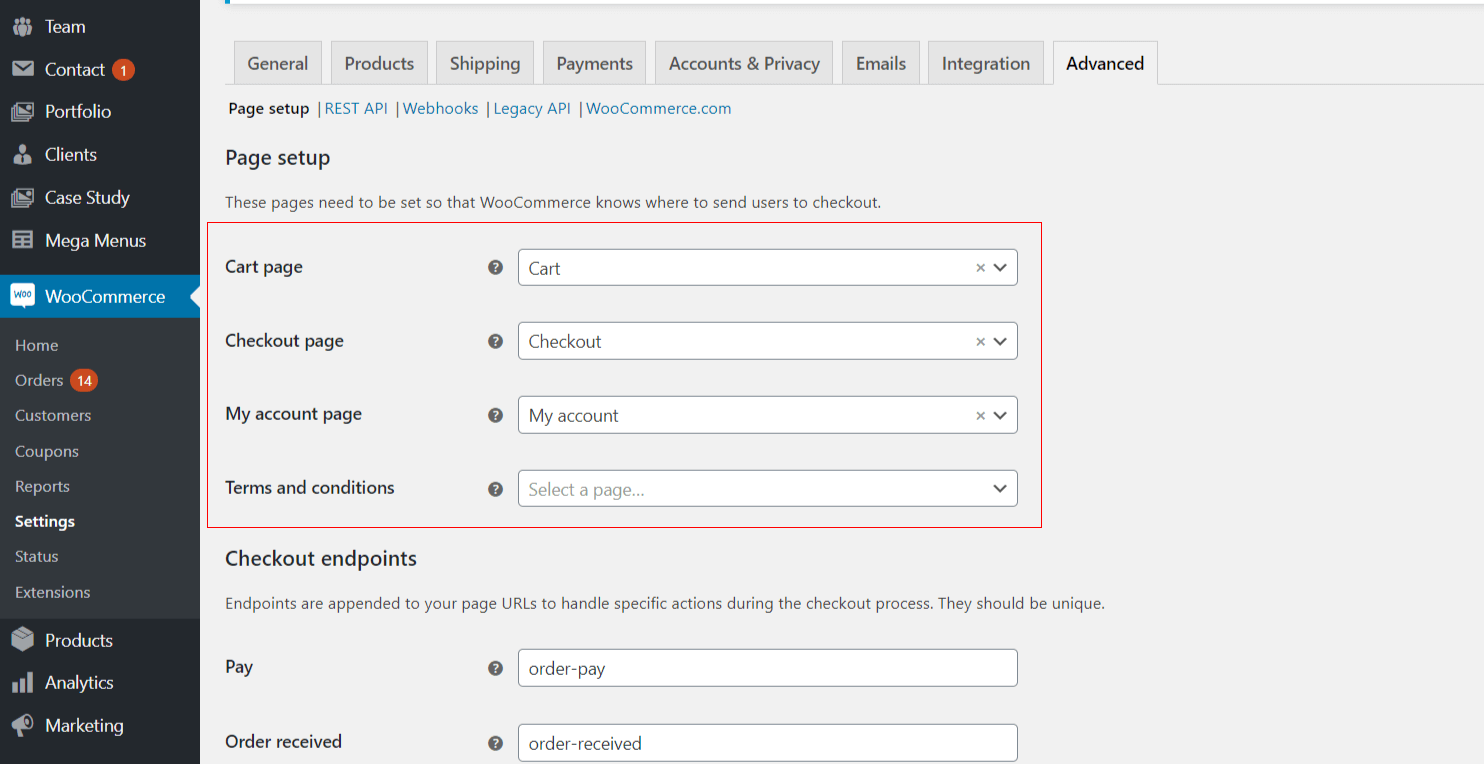
You need to assign all shop related pages from ‘WooCommerce > Settings > Advanced’ as per below screenshot:-

Please follow below tutorial to manage specific WooCommerce options:-
Managing Products: https://docs.woocommerce.com/document/managing-products/
Managing Orders: https://docs.woocommerce.com/document/managing-orders/
Managing Email Templates: https://woocommerce.com/posts/how-to-customize-emails-in-woocommerce/
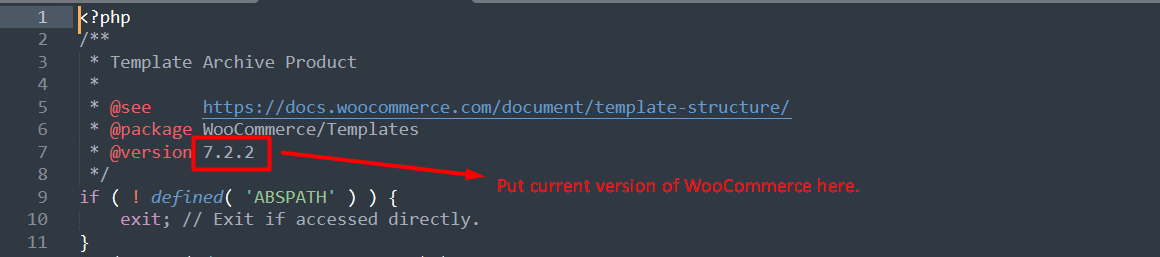
WooCommerce keeps showing this warning with every update of WooCommerce. It's nothing but a nagging warning which has nothing to do with theme or it's functionality.
If you're getting notice of outdated WooCommerce template, then you just need to update the WooCommerce version by editing files of WooCommerce from 'wp-content/themes/theme-name/woocommerce' (Edit those files of WooCommerce only in where version is mention). For example, you can update the version of 'wp-content/themes/theme-name/woocommerce/archive-product.php' as per below screenshot:-

For individuals who desire translation using files included in the theme, we suggest using the .mo/.po files. These files work in 'buddies' or pairs, so for every language, you must have 2 files with the same name but with a different extension name altogether. For example, if you wish to translate into the French language, your files would be fr_FR.mo and fr_FR.po
To make edits on these files, you have to use Poedit which is an “easy to use” software. You only need to upload our provided .pot file into Poedit, then edit relevant text values, save the file and upload them into the language folder that is included or provided in the theme.
You can use https://wordpress.org/plugins/loco-translate/ plugin for translate too.
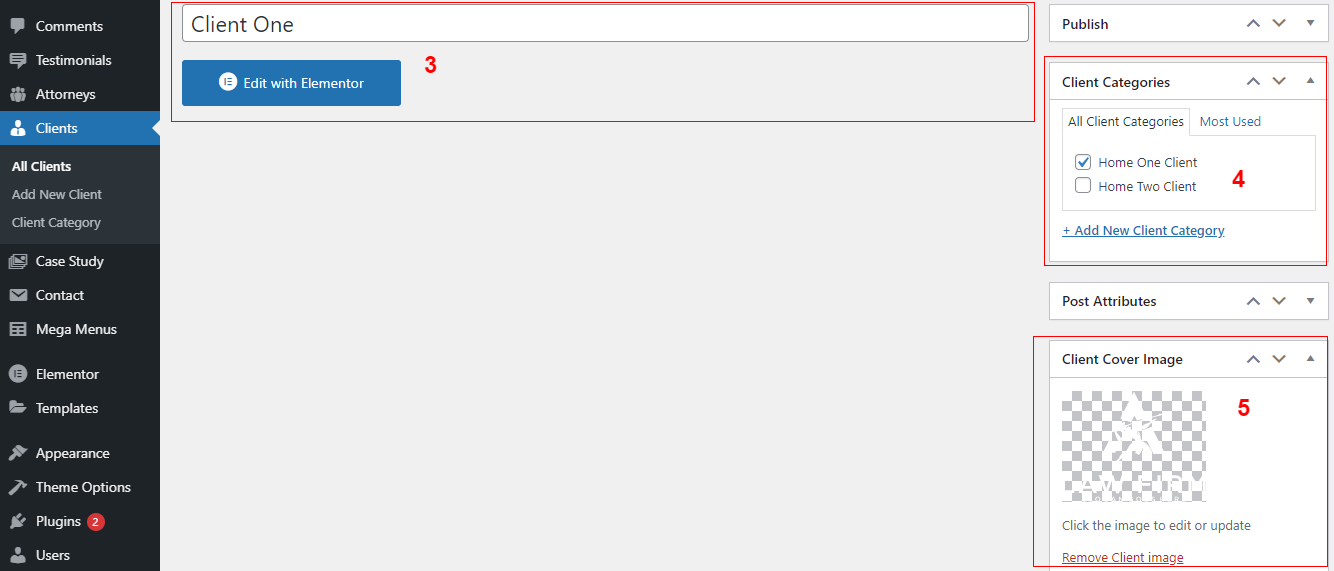
Please go through the points given below to understand how to create a new client item—

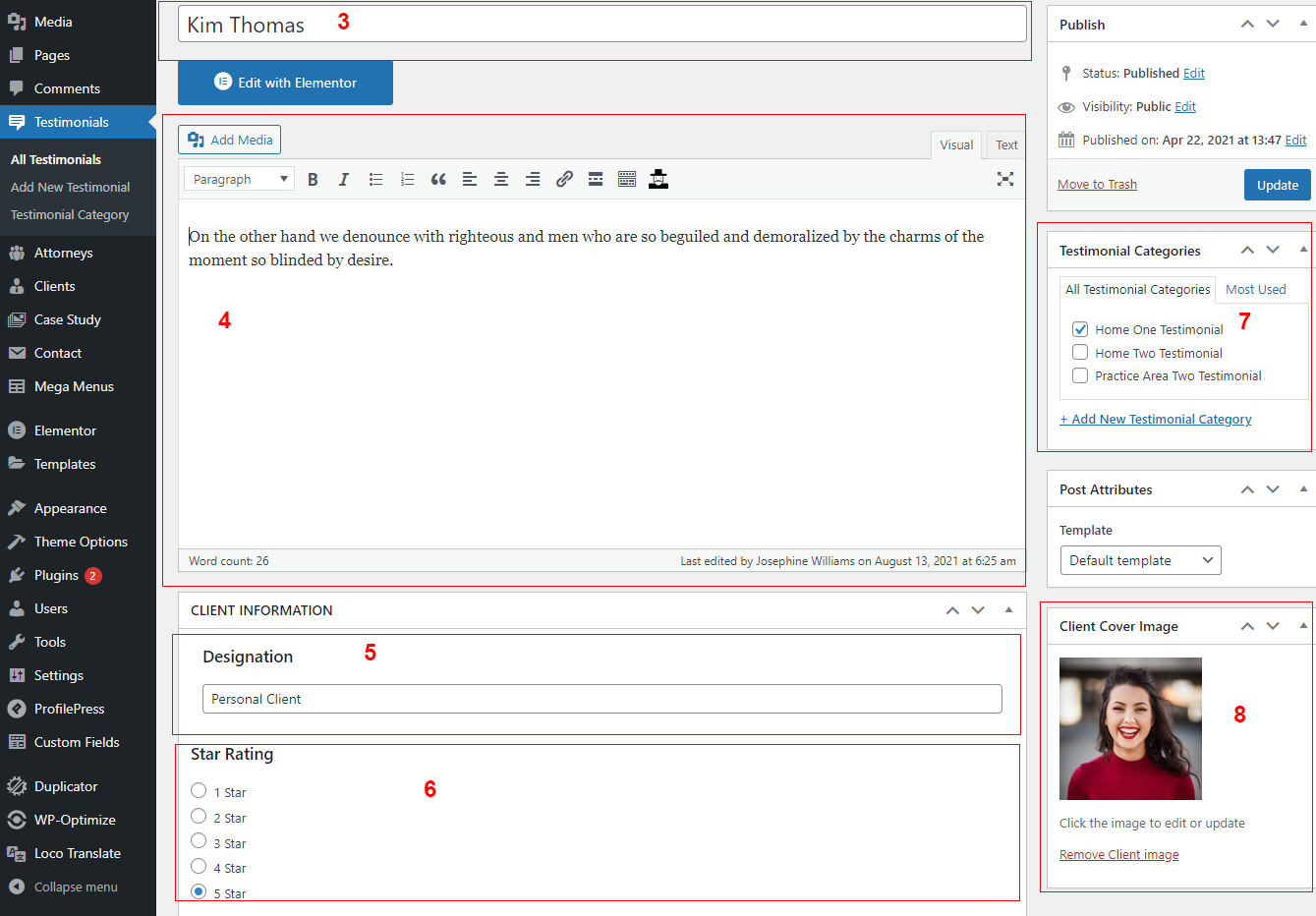
Please go through the points given below to understand how to create a new testimonial item—